
ブログを書くにあたって、画像があるのとないのとでは見た目のインパクトが大違いですよね。
アクセス件数にも当然影響してきます。
でも、画像を自分で作ったり検索したりするのは面倒なものです。
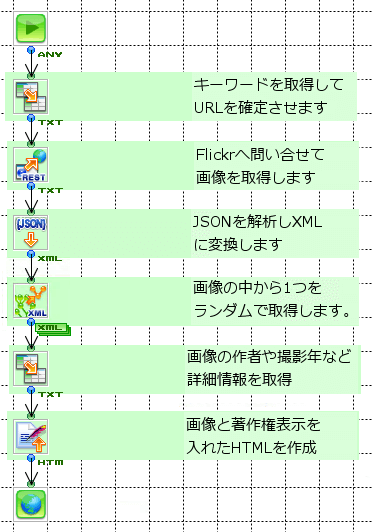
そんなわけで今回は、写真共有サービス「Flickr」から、特定のキーワードに合った著作権フリーで商用可能な画像をASTERIA Warpで取得してみました。
API使用は公開されているので、これに従ってGETコンポーネントで呼び出すだけで条件にあった一覧が取得できます。
以下のサイトに著作権の項目があります。
今回は商用可の画像にしたいので、「license」の項目を「4,5,6」にしてあげれば良いようですね。

取得した画像と著作権情報を表示する簡単なHTMLを作成するフローです。
キーワードに合致した画像をランダムで表示します。
フローを見てお気づきになったかもしれませんが、ASTERIA Warp4.8 からの新機能「JSON」コンポーネントを使っています。
FlickrのAPIから返されるデータはJSONでした。
有名ドコロのサービスはJSONを採用しているところが多いですね。
さて、今回はASTERIA Warpの語源が「星座」ということで、「夜空(Night Sky)」というキーワードを設定してみました。
出来上がりは以下のような感じです。
※ページを更新(再読み込み)すると毎回違う画像が呼び出されます。
これから「つなげてみた」シリーズを投稿していく予定です。
フロー作成するより、つなぎ先の仕様を確認するのに時間を取られている方は多いのではないでしょうか。
このサービスとのつなぎ方が知りたい!などのご要望があれば、ぜひご連絡ください。
今回のフローはこちらからダウンロードしてお使いいただけます↓
著作権フリーの画像を取得して表示するフローです。
URLトリガーの設定や、FlickrのAPIを利用するキーを取得する必要があります。

ASTERIA Warpシリーズ担当のシニアプロダクトマネージャー。ホワイトペーパーの執筆のほか、開発経験を活かしたASTERIA Warpを使ったデモ作成等を実施。


![MDMコラム[入門編]第1回:マスターデータ管理(MDM)とは?メリットや進め方、導入事例をご紹介!](https://www.asteria.com/jp/wp-content/uploads/2013/01/warpblog_88671186_title01.png)


Related Posts

ASTERIA Warp製品の技術情報やTips、また情報交換の場として「ADNフォーラム」をご用意しています。

アステリア製品デベロッパー同士をつなげ、技術情報の共有やちょっとしたの疑問解決の場とすることを目的としたコミュニティです。