ここ数年、夏になるとゲリラ豪雨に遭遇するケースも多くあるのではないでしょうか?
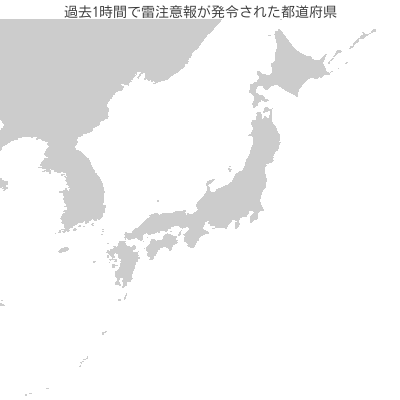
そんなわけで、雷注意報の発令された都道府県を出してみました。

作り方は続きにて紹介しています。
今回は、気象庁のXMLからデータを取得し、内容を解析、さらにいつものようにGoogle Chartで地図を作ります。
本来、ブラウザでアクセスされた際にリアルタイムで気象庁XMLを参照すればよいのですが、レスポンスに少々時間がかかります。
ブラウザで5秒も10秒も待たされてはとても見られるサイトにはならないので、以下の2段構えにします。
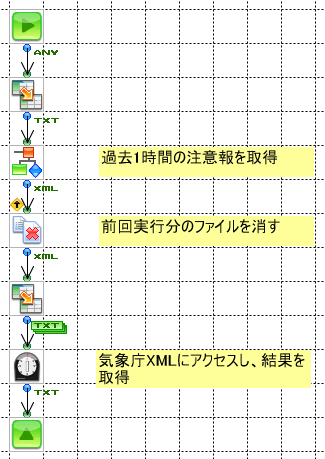
1つ目のフローから早速見てみましょう。

気象庁XMLは2段階でアクセスする構造になっています。
まず、以下のサイトに検索条件を含んだクエリーを発行し、一覧を取得します。
今回は、過去1時間とする条件と、警報、注意報のみを取得するようにしました。 条件の詳細は、以下のサイトにリファレンスが載っています。
ここで取得した情報には、詳細情報へのリンクが一覧として含まれていますので、そのリンクの件数を繰り返して取得します。
順次実行しても良いのですが、時間がかかるのでタイマーコンポーネントを使ってサブフローを呼び出すことにしました。
これで並行した呼び出しとファイル保存を行っています。
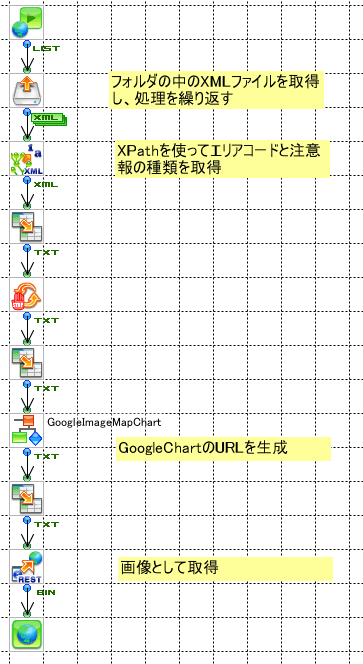
さて、2つ目のフローですが、以下の様な感じです。

ファイルとして保存したXMLの件数分繰り返すようにしています。 この際にはファイル名に「*.xml」のようにワイルドカードを指定するだけでOKです。
続いて、XPathを使ってデータからエリアコードと雷注意報の有無を調べます。
エリアコードの方は以下の様なXPathになりました。
/jmx:Report/a:Head/a:Headline/a:Information/a:Item/a:Areas/a:Area/a:Code
データの中には、もう少し詳細な地域情報も入っていますが、今回は都道府県レベルでOKなので、Headlineの下だけを取得しています。
雷注意報の方ですが、こちらは以下のようにXPathを作りました。
boolean(/jmx:Report/a:Head/a:Headline/a:Information/a:Item/a:Kind[./a:Code = '14'])
Codeの値が14のKind要素があればTrue、なければFalseが返されます。
これらの情報を元に、Google Chartを使ってマップを作成しています。
なお、今回は画像として返したかったため、古いタイプのGoogleChartを利用しましたが、HTMLやJavaScriptの利用ができれば新しいタイプのものも利用できます。

ASTERIA Warpシリーズ担当のシニアプロダクトマネージャー。ホワイトペーパーの執筆のほか、開発経験を活かしたASTERIA Warpを使ったデモ作成等を実施。


![MDMコラム[入門編]第1回:マスターデータ管理(MDM)とは?メリットや進め方、導入事例をご紹介!](https://www.asteria.com/jp/wp-content/uploads/2013/01/warpblog_88671186_title01.png)


Related Posts

ASTERIA Warp製品の技術情報やTips、また情報交換の場として「ADNフォーラム」をご用意しています。

アステリア製品デベロッパー同士をつなげ、技術情報の共有やちょっとしたの疑問解決の場とすることを目的としたコミュニティです。