
最近、AI の話題をいろいろ聞きますね。
機械学習とか、深層学習とか細かい部分についてはよくわかりませんが、文字や音声を解釈して喋ってくれたり、画像を解析してくれたりといったものをよく見かけます。
なんだかちょっとしたSFっぽいものが既に実現できるような世界になってきたなーと感じ、ワクワクしますね。
そんなわけで、画像認識といえば、「東のエデン」ですよね?!
(と勝手に私が思っているだけかもしれませんが。。。)
数年前ARが流行った時に、ちょっと話題になったアニメでして、このアニメ作品に出てくる画期的な技術の一つが、画像をリアルタイムに判断し、人物や物体につけられた情報を読み出せたり、自分が情報を付け足したりできる「東のエデンシステム」でして、作中ではわからないことをGoogleで検索するかのようにみんなが抵抗なく使用していて、町中ですれ違った人のプロフィールがすぐに見れてしまったりするシステムなんです。
ちょっと怖い気もしつつ、こんなシステムがあったら便利かもしれませんね。
というわけで今回は、まさにこの「東のエデンシステム」をデータ連携ツール「ASTERIA Warp」を使って作ってみちゃおうと思います!
今回は写真に写っているものの情報を表示するようなシステムを作ってみますね。
まずはブラウザから写真をアップロードし、解析結果の画面を返すWebアプリを作っていきます。
画像の解析には、いくつかサービスがありますが、今回はGoogleの画像解析サービス「 Google Cloud Vision API」を使います。

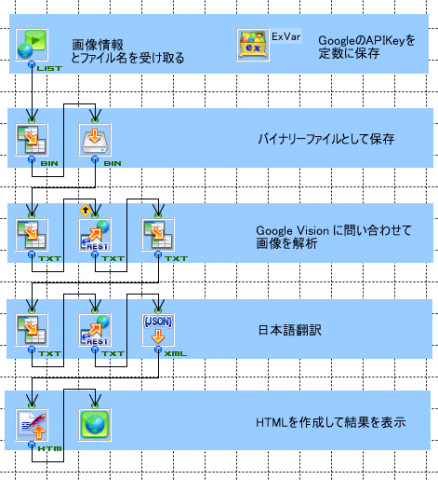
URLトリガーをセットしたフローで、基本的にはフォームから取得した画像をGoogle Visionに送って解析結果のJSONを受け取るという流れです。
ただ、このままだと英語の解析結果なので、同じくGoogleのTranslateに再度投げて翻訳するフローを追加しています。
そして返ってきた結果をHTMLに整形して表示。これで終了です。
入力用のHTMLは簡単なものでもよいのですが、
↓こんな感じで、アップロード前にプレビューできるようにしておきました。

ついでに、大きめの画像は縮小するようにJavaScriptを仕込んでありますv

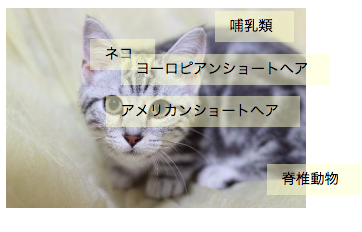
種類などの情報もあって、なんかそれっぽいですね。
とりあえず「猫」なのはわかっているようです(笑

レインボーブリッジなんですけどね。とりあえず「ブリッジ」なのはわかってくれたようです。
とこんな感じで、いかがでしょう!? ASTERIA版「東のエデンシステム」のできは?
補足として、以前Googleのサービスにつなごうとした際にはOAuth認証でやたらと手間取りましたが、今回利用したGoogle Cloud Platformのサービスはだいぶ使いやすくなっていました。
ドキュメントも必要なところは日本語になっていましたし、良い感じです。
基本的なポイントを把握するレベルであれば、クイックスタートを見ればできちゃうんじゃないかと思います。
https://cloud.google.com/vision/docs/
そして、こんな新技術にも簡単につなげることができる、「ASTERIA Warp」ですが、
30日間無料で体験いただけますので、ぜひこの機会に簡単連携を試してみてはいかがでしょう。
ノブレス・オブリージュ。今後もあなたが救世主たらんことを。

ASTERIA Warpシリーズ担当のシニアプロダクトマネージャー。ホワイトペーパーの執筆のほか、開発経験を活かしたASTERIA Warpを使ったデモ作成等を実施。

![MDMコラム[入門編]第1回:マスターデータ管理(MDM)とは?メリットや進め方、導入事例をご紹介!](https://www.asteria.com/jp/wp-content/uploads/2013/01/warpblog_88671186_title01.png)



Related Posts

ASTERIA Warp製品の技術情報やTips、また情報交換の場として「ADNフォーラム」をご用意しています。

アステリア製品デベロッパー同士をつなげ、技術情報の共有やちょっとしたの疑問解決の場とすることを目的としたコミュニティです。