
段々と暖かくなり春らしい日が増えてきましたね。
花粉が気になる方もいるかと思いますが、対策は2ヶ月くらい前からやっておかないと効果が出にくいなんて話を聞いたりしましたが、皆さんは大丈夫ですか?
さてこの時期になるとおなじみの「さくら開花マップ」ですが、毎年同じようなマップを出してみても、あまり面白みもないかなと思いましたので、今回は昨年の開花状況と比較して見れるようにしてみました。
なお前回までの「さくら開花マップ」はこちらからご覧いただけますので参考にしてみてくださいね。
執筆時(2017/3/8時点)ではまだ開花情報がほとんどないので、比較っぽい比較にはなっていませんが、3月下旬くらいになればそこそこ比較して見れるでしょう。また今後の開花予測にも使えるかもしれませんね。
地図下のバーを横に動かすと日付が変えられるようにしていますので試してみてください。
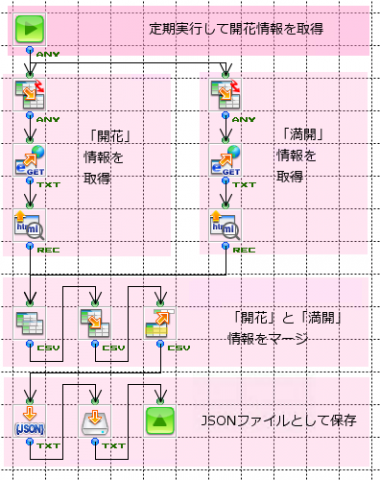
さて、作ったフローですが、2つあります。
気象庁から情報を取得するフローと、ブラウザに描画するフローです。

毎年のことですけど、「開花」と「満開」のページが分かれているので、それぞれのページからデータを取得します。
持ってきたデータは観測地点をキーにしてマージし、JSONで保存しました。
こちらのフローを定期実行します。

やたらシンプルです。
保存したJSONを取り込んだHTMLを作って返しているだけなので、Ajaxとかを使えばフローにする必要すらなかったかもしれません。いかがでしょうか?
動きのあるデータを見れると、あれこれ追加してみたくなるかもしれませんね?
例えば、去年じゃなくて、平年との比較をしたいとか、気温も出したいとか、花粉の量もマッシュアップしてとか…。
アイディア次第でいろいろと応用できますので、ぜひ試してみてくださいね。
ASTERIA Warpの体験版は30日間無料でお使いいただけます!
自分で作ってみると世界が広がりますよ!
★今なら評価版申し込みの方に書籍「ASTERIA Warp 基礎と実践」を毎月抽選で10名様にプレゼント中です。
この機会にぜひASTERIA Warpを試してみませんか?
今回のフローはこちらからダウンロードしてお使いいただけます↓
気象庁のページから桜の開花情報、満開情報を取得して地図に表示するフローです。
時事ネタなのでそのまま使うことはないと思いますが、地図の記述方法やWebからの情報取得のサンプルにはなると思います。

ASTERIA Warpシリーズ担当のシニアプロダクトマネージャー。ホワイトペーパーの執筆のほか、開発経験を活かしたASTERIA Warpを使ったデモ作成等を実施。

![MDMコラム[入門編]第1回:マスターデータ管理(MDM)とは?メリットや進め方、導入事例をご紹介!](https://www.asteria.com/jp/wp-content/uploads/2013/01/warpblog_88671186_title01.png)



Related Posts

ASTERIA Warp製品の技術情報やTips、また情報交換の場として「ADNフォーラム」をご用意しています。

アステリア製品デベロッパー同士をつなげ、技術情報の共有やちょっとしたの疑問解決の場とすることを目的としたコミュニティです。