
先週から少しずつ暖かくなり、今年もそろそろ例の季節が近づいてきましたね。
そう、サクラの季節です!
そしてサクラと言えば桜の開花マップ。
そんなわけで、なんだか毎年やっている桜の開花マップも今年で3回目となりました。
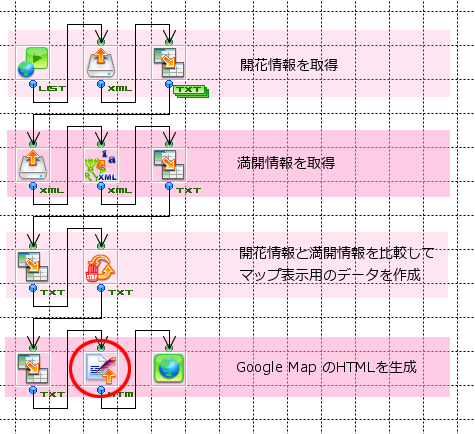
そして毎回フローを掲載させていただいていましたが、ほとんど変わりがないので、今回は去年の「気象庁につないで桜情報を取得してみた」を参考にしていただき、進めていきましょう。
なお、第1回目「サクラ開花前線を高速開発!」はこちらからご覧いただけます。
今年は、当日のデータだけでなく、時系列で過去のデータも見れるようにしてみました!
地図下のスライダーを左にスライドさせると過去の桜開花状況をご覧いただけます。
ちょうど先週末(3/22)ころから徐々に開花が始まってきていることが分かりますね。
そして、今回一番苦労した改造ポイントがこの JQuery UI のスライダーを入れたところなんです。ただ、ASTERIA Warpとは全然関係ないところなので、解説は省かせていただきますが。。。
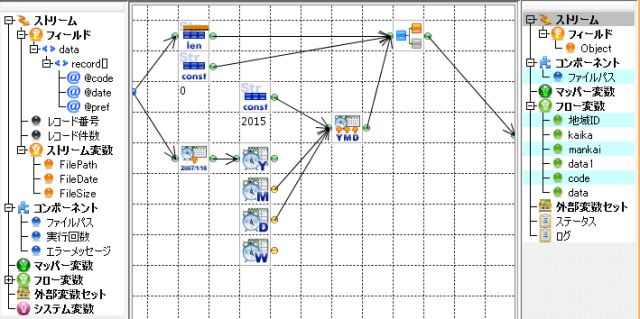
今回の修正ポイントは下記のVelocityコンポーネントに書かれた表示用のHTMLの部分です。

スライダーで動的に表示を切り替えるために、データの取得方法を少し変更しています。
昨年までのものは、アクセスした当日のデータを対象としていましたので、元データである気象庁のサイトに開花日や満開日が記載されていればデータを表示するようにしていました。
つまり、データが「ある」「ない」のみで判定していましたが、今回のものは記載されている日付を解釈するように変更しています。

日付の情報がなければ「0」を、もし有れば、DateTime型にして処理を続けています。
ただ元のデータには「?月?日」という記載しか無いので、「2015」年はフローの中で入れました。
「?月?日」を文字列で解析しても良かったんですが、文字をDateTime型にする関数を使ってみました。
いかがでしたか?そんなわけで、今回のさくらマップの解説はここまで。ぜひ皆さんも試してみてくださいね!
と、ここで開発者の皆さんに質問です。
たとえば、今回のように1年前に自分が書いたプログラムをみて、サッと改造できる自信はありますか!?
私はないです!(キリッ)
実際の業務でも過去の成果物を修正することはよくあると思います。
自分の作ったものならまだ良いですが、他の人が作ったものを引き継ぐなんてこともあるのではないでしょうか。そしてこれはとても憂鬱な作業ですよね。。。
ASTERIA Warpはアイコンが並んでるだけなので、すぐに内容を思い出せます。
さらに、綺麗にコメントを入れておけば他の人が作ったものでも、ちょっと見るだけでその処理を簡単に理解できてしまいます!
このような理由からASTERIA Warpを社内の共通開発ツールとして採用する企業も増えてきています。
最新の導入事例についてはこちらをご覧ください。

ASTERIA Warpシリーズ担当のシニアプロダクトマネージャー。ホワイトペーパーの執筆のほか、開発経験を活かしたASTERIA Warpを使ったデモ作成等を実施。

![MDMコラム[入門編]第1回:マスターデータ管理(MDM)とは?メリットや進め方、導入事例をご紹介!](https://www.asteria.com/jp/wp-content/uploads/2013/01/warpblog_88671186_title01.png)



Related Posts

ASTERIA Warp製品の技術情報やTips、また情報交換の場として「ADNフォーラム」をご用意しています。

アステリア製品デベロッパー同士をつなげ、技術情報の共有やちょっとしたの疑問解決の場とすることを目的としたコミュニティです。